【記録】Notionを使って国際オンラインワークショップのウェブサイトを作りました【テンプレート配布】
研究のワークショップや学会などのプログラム・予稿集などは、オンラインでPDFファイルとして配られるか、冊子になって送られてくる場合が多いですよね。
先日、みそしる(@misosoup_no_gu)が大学代表として国際オンラインワークショップの企画・運営を行った(任された)のですが、そのとき「せっかくなので新たな試みをしてみよう」ということで、上記のまとめ方ではなくNotionを使ってワークショップのウェブサイトを作ってみました。初めての試みにしてはそれなりにいいものができたんじゃないかと思っています。
Notionの使い方をある程度知っていればそれなりなものが短時間で作成できるので、今回は実際に作ったものを見てもらいつつ、どういうことを考えながら作ったのかを紹介します。工夫したところの作り方に関しても、簡単ではありますが図を用いて説明します。
なお、流石に作ったものを丸々お見せするわけにはいかないのでダミーページをお見せします。構成や、見せても問題ないだろうと言うところはそのままにしております。 また、この記事のメインの第一の目的はこういったものをNotionで作れるよということを紹介することなので、ページの構成と実際の作り方の紹介は順番がバラバラであることをご了承ください。
(見た目はほぼ変えていないので、ワークショップの参加者がもしこの記事をみて「あ〜みそしるってあの人なんだ」ってなっても、そっとしておくかこっそり連絡ください笑)
- まずはこちらをご覧ください
- トップページには重要な情報を
- 各日程に飛ぶとタイムテーブルと要旨が見られるように
- Synced blockを利用してページ間の移動をしやすく
- Linked databaseを活用して要旨集を一元管理
- より工夫するとしたら
- テンプレート配布
- 謝辞
- まとめ
まずはこちらをご覧ください
では早速、実際に作ったものをお見せします。以下のリンクに飛んでみてください。
いくつか工夫したところ紹介していきますね。
トップページには重要な情報を
PDFや冊子形式の要旨集で個人的にあまり好きではないのが、情報へのアクセスのしにくさです。ページが直列でつながっているので、ほしい情報をそもそも探しにくく、目次上でどこにあるか見当がついてもそこを開くまでが面倒です(僕だけ?)。そこで、
- 重要な情報はそもそもトップページにわかりやすく配置し、
- トップページからの階層は浅く、
- ページ間の行き来も容易
ということを意識して作っていきました。
Updateをページの一番上に
Notionには、特定の文章などを目立たせるためにCalloutという機能があります。/callout と打つと出てきますね。Calloutのブロックの頭に絵文字を設定できるので、注目してもらいやすいようにランプの絵文字を使用しました。
それを、トップページのタイトルすぐ下に配置し、重要な事前情報や、ワークショップ中に変更のあったことを配置しました(↓こんな感じ)。
 例えば今回のケースだと、発表はしないがワークショップに参加したい人の事前登録ページへのリンクや、3日目にオンライン上で記念撮影をするために使用予定だったZoomのリンクなどを随時更新していました。
例えば今回のケースだと、発表はしないがワークショップに参加したい人の事前登録ページへのリンクや、3日目にオンライン上で記念撮影をするために使用予定だったZoomのリンクなどを随時更新していました。
各日程にすぐに飛べるように
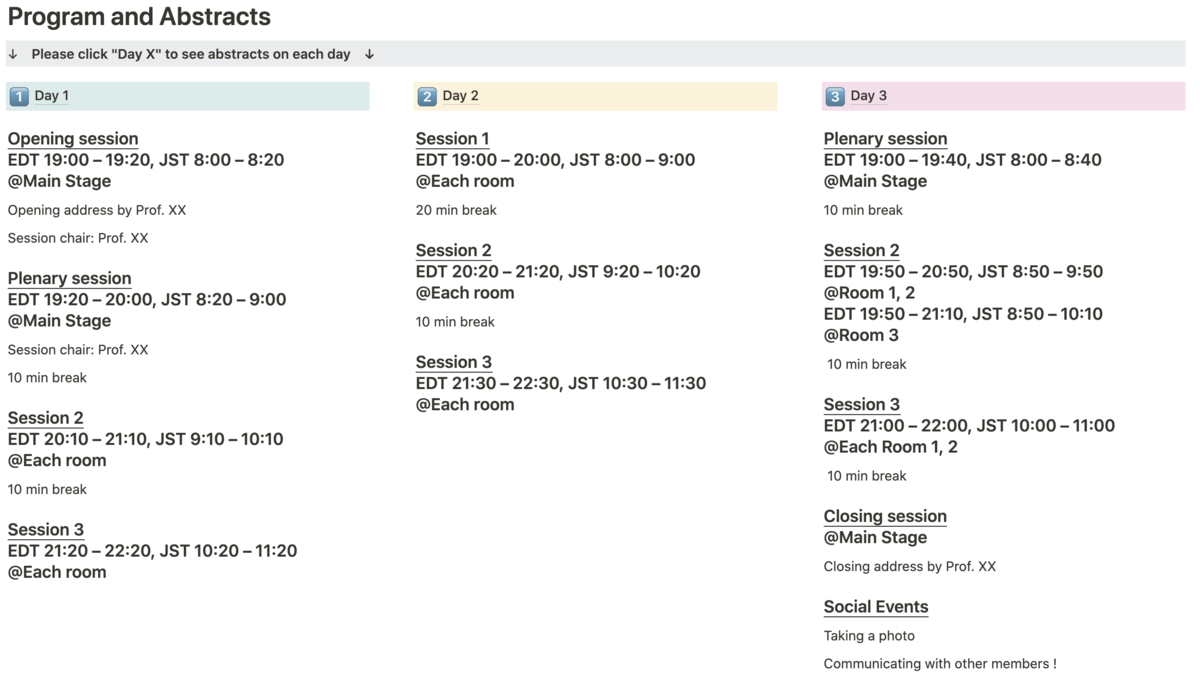
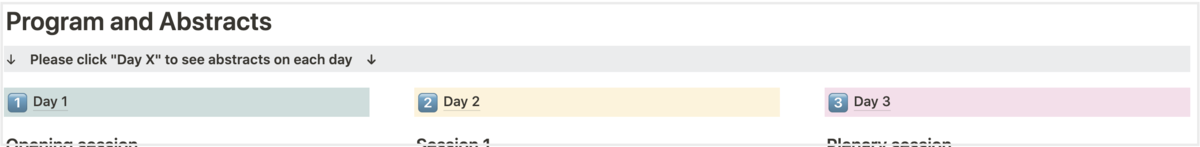
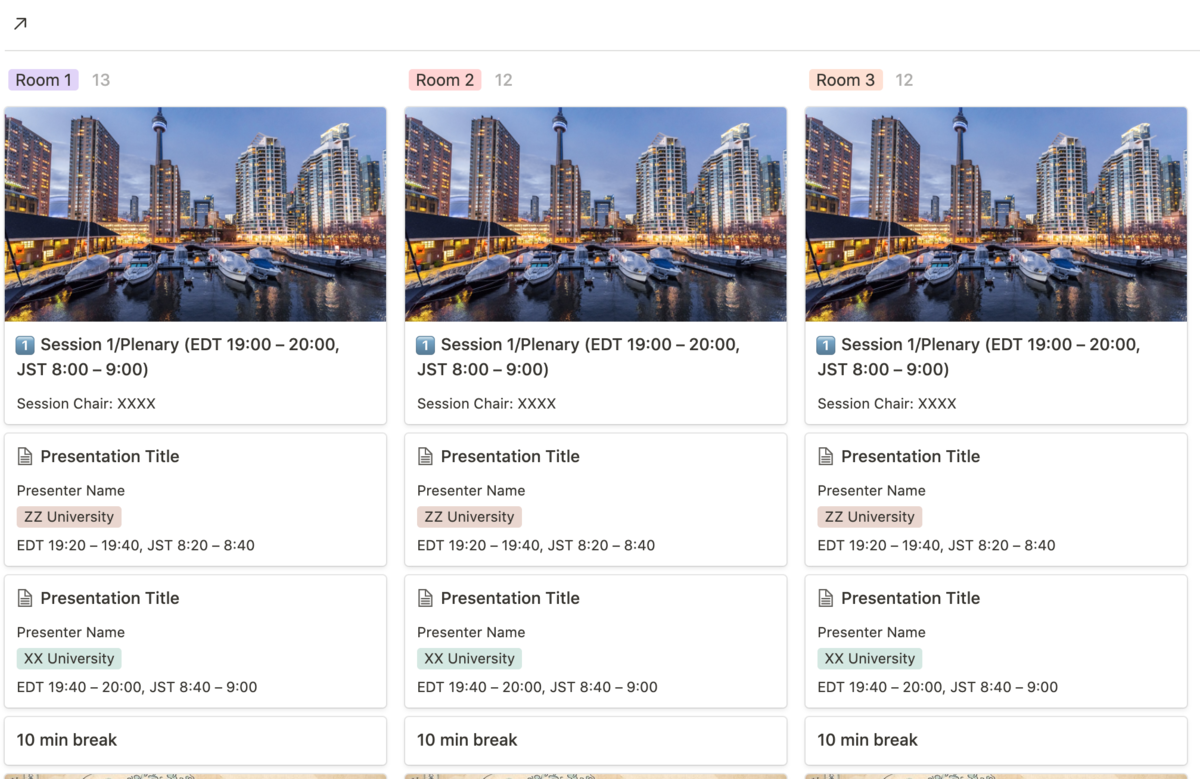
パッと見て大体のスケジュールがわかるといいだろうと思い、各日にちのスケジュールのブロックを横に並べてセッション名や時間、場所を記載しました(↓下図)。

オンラインで国を跨いだワークショップなどを開くと時差があるので、各国のタイムゾーンでの時間を記載するのを忘れないように気をつけました。
少し見栄えが良くないですが、混乱を招くよりはいいだろうと少し妥協しました。 Notionは簡単な分CSSやHTMLでの記述ができないので、デザインをこだわりすぎるのは得策ではなさそうですね。
データベースをトグルリスト内に埋め込んで適宜検索ができるように
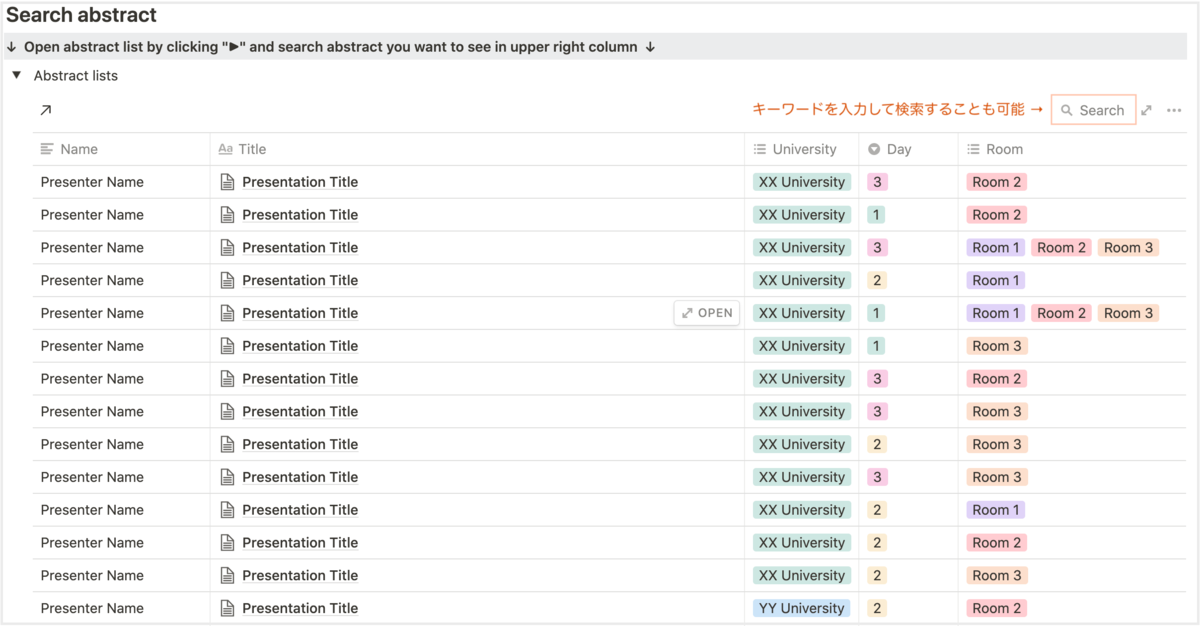
学会などに参加する際、演題一覧にさらっと目を通してめぼしいものがあるかどうか確認することも多いと思います。 そのため、全ての演題を一覧にしたデータベースをトップページに貼りました。
しかしながら、一覧をそのままトップページに貼るとページが長くなってしまい、情報が雑多になってしまいます。
そこでみそしるは、一覧をトグルリスト内に埋め込んで、必要な時にだけ開けるようにしました。

この状態だと演題一覧は見れないですが、トグルリストを開く(▶︎ をクリックする)と…↓

このように一覧が開かれます。再び▶︎をクリックすると一覧が閉じます。こうすることでページが不必要に長くなるのを避けました。
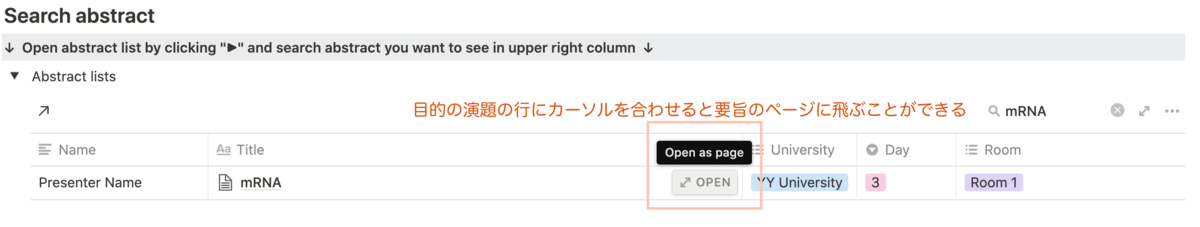
また、右上のSearch内にキーワードを入力して、ピンポイントに情報を探すことができます。見たい演題を見つけたら、カーソルを目的の演題に合わせることで、直接要旨のページに飛べるようになっています。

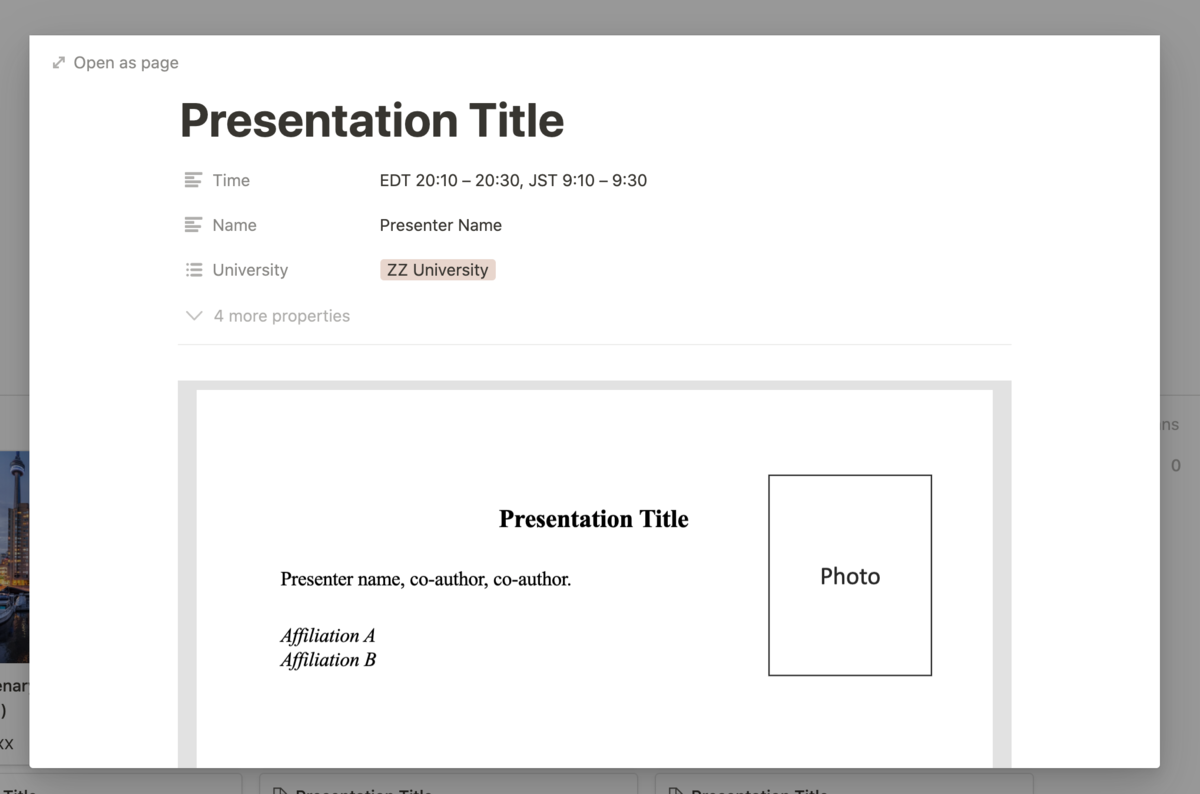
目的の演題を見つけてOPENをクリックすると…↓

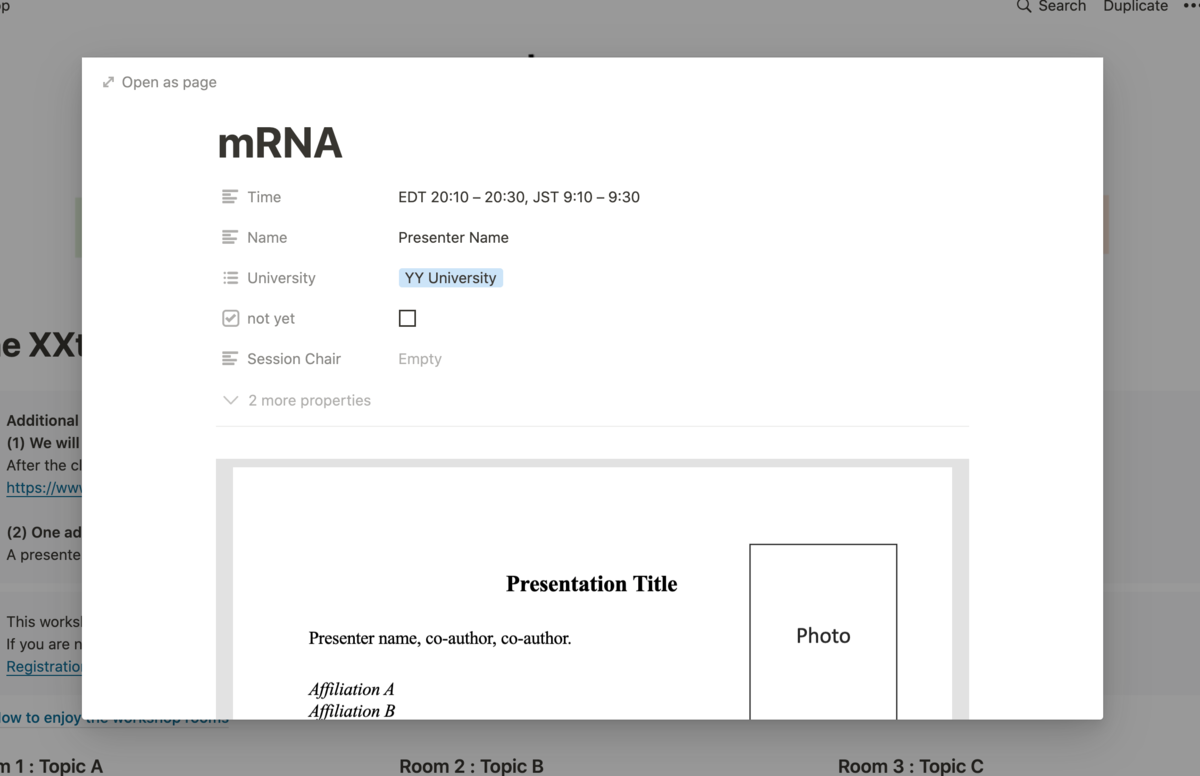
要旨のページに飛ぶことができます。
各日程に飛ぶとタイムテーブルと要旨が見られるように
さて、ここからは各日程の詳細なタイムテーブルの紹介をします。

上記で紹介したDay Xをクリックすると、各日にちのタイムテーブルや要旨が載ったページに移ります。ここでは例としてDay 1のページに飛んでみます。

今回のワークショップでは、大まかなカテゴリーごとに3つの(バーチャルの)部屋に分けて進行することになりました。
そこで、各部屋でのタイムテーブルとして、カンバン形式でデータベースを表示させて、Select属性でそれぞれの要旨にRoomを割り当てて、各ルームの発表順に縦に並ぶように並び替えました。
また、タイムテーブル上の各項目(カード)をクリックすると先ほどと同様に下図のようにすぐに要旨にアクセスできます。

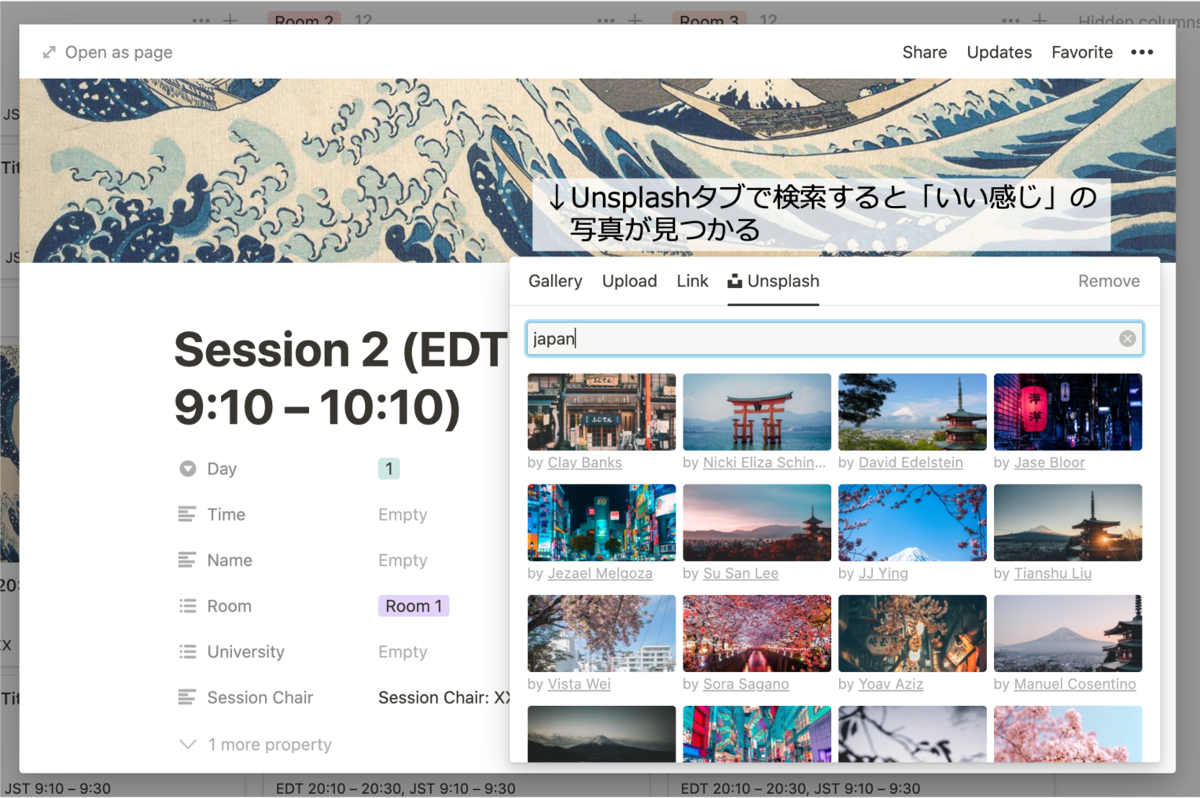
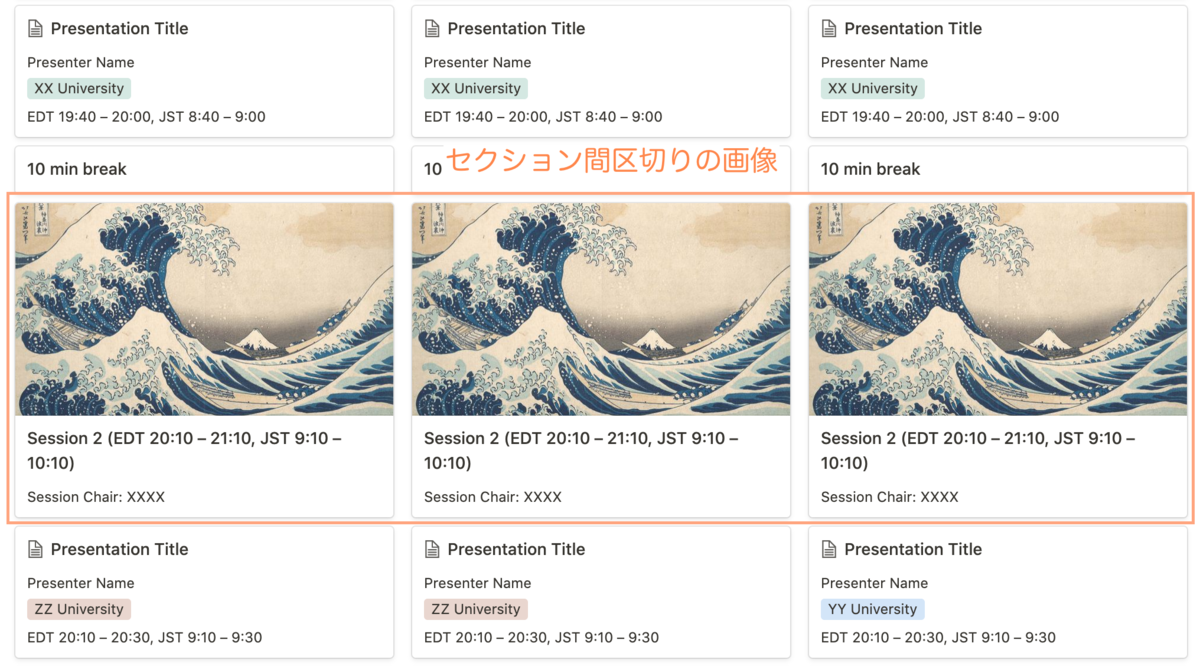
また、同じデータベース内にセクション間を区切るデータも作成して、それだけ画像を割り当てることでセクション間の区切りがある程度わかりやすくなるようにしました(↓図)。

ちなみに、今回は日本・カナダ間でのワークショップだったので、日本っぽい画像、カナダっぽい画像を適当に検索して貼り付けていました。 Notionだと画像を探したり設定したりするのも容易で、セッション分け用のページ内の画像設定で検索すれば使えそうなものが出てきました。
Synced blockを利用してページ間の移動をしやすく
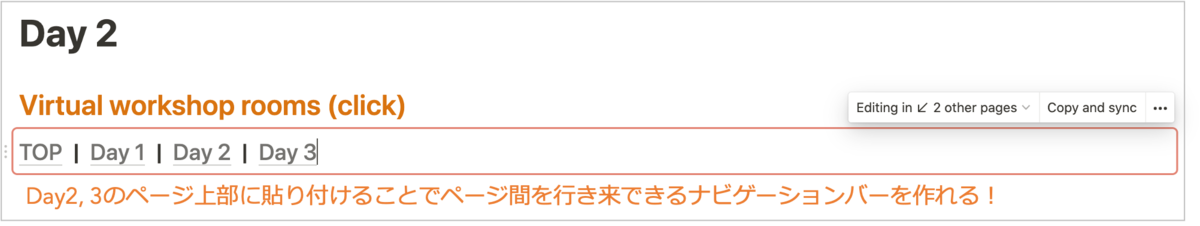
元々ページ数を少なくするよう工夫しているのですが、各日にちのプログラム間での行き来やトップページに戻るのがスムーズだとストレスフリーなウェブサイトになると思い、最近Notion内でリリースされSynced blockを利用してナビゲーションバーを作成しました。 ナビゲーションバーとは↓のようなものです。本ブログにもページ上部に「情報管理」「時間管理」「研究」とナビゲーションバーがあります。
このSynced blockは一見地味なんですがとっても便利な機能です。一度synced blockを作成して他のページに貼り付けると、貼り付け元・貼り付け先が完全に同期されているので、どこかのページで編集すると全てのページでその編集が自動的に反映されるのです。
Synced blockを用いたナビゲーションバーの作り方
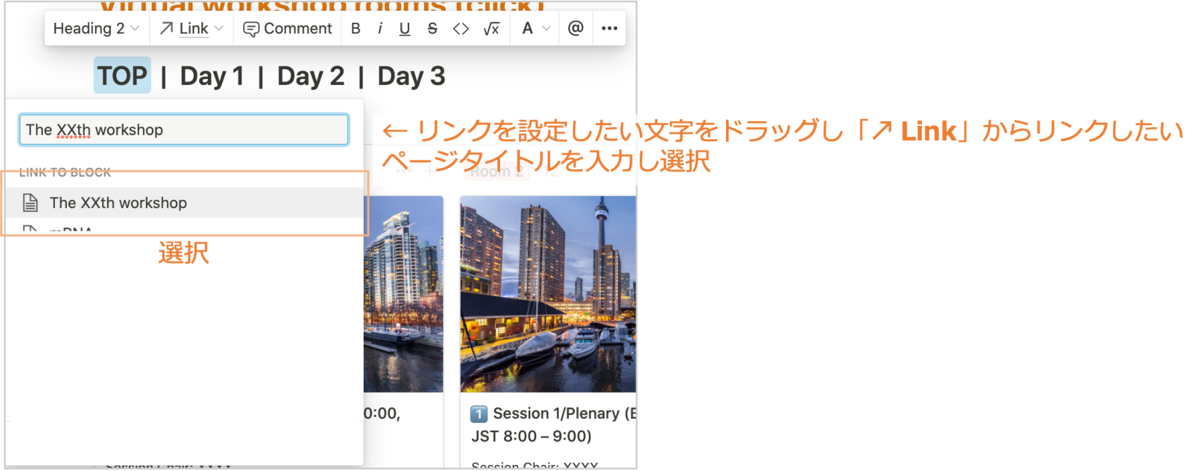
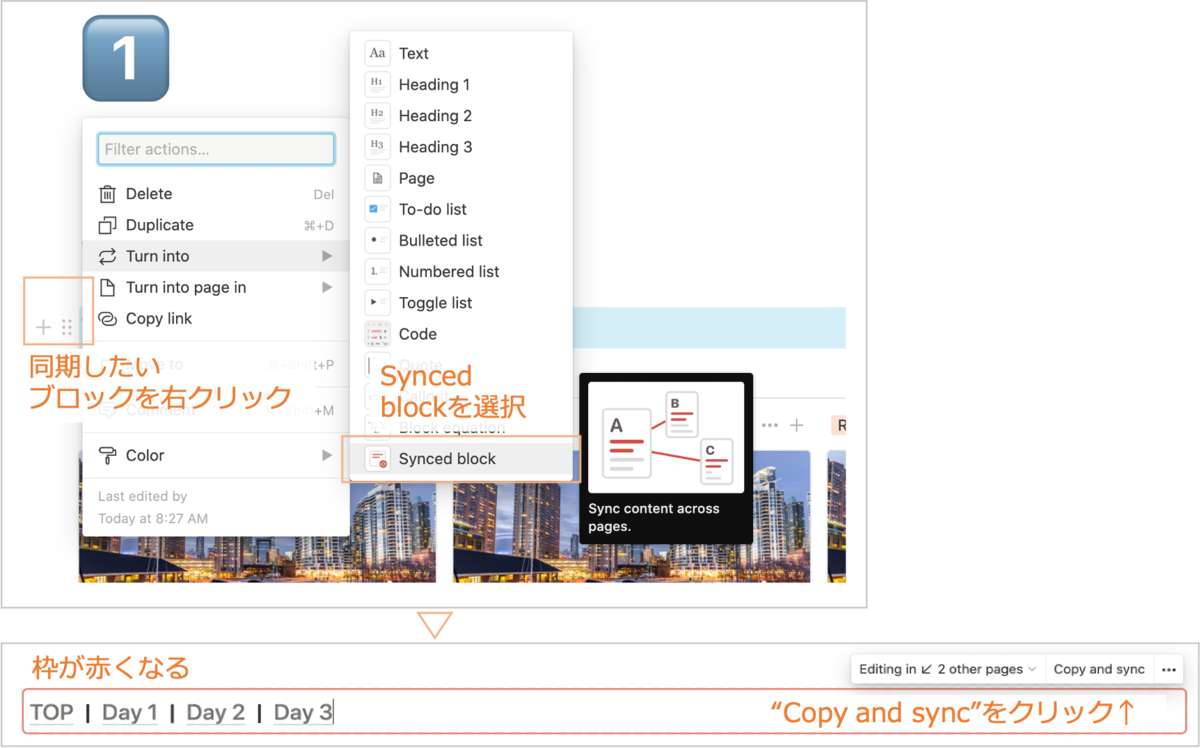
簡単に作り方を説明しますね。まずはページ上部に文字を打ち込みます。今回は文字を大きくして目立たせたかったので、2番目の大きさの見出し(「## 」と#を2回・半角スペースを1回打つと適用できます)の設定で作成しました。

リンクを作成したい文字をドラッグして選択し、以下の画像のように飛びたいリンク先を設定します。

各リンクを設定したら、このブロック自体を選択し右クリックして、Synced blockを選択します。そうするとブロックが赤い枠で囲まれるので、続いて "Copy and sync"をクリックします。

最後に、このナビゲーションバーを設置したいページ(例えばDay 2・3のページ)に飛んで貼り付けると、全く同じナビゲーションバーが設置できます。

例えば、ワークショップを企画している途中に"Day 4"を行う必要が出てきた!となったとします(そういうことは基本ないかもしれませんが…笑)。synced block内は常に同期されているので、どこかのページ内で"Day 4"のリンクを設定すれば全てのページで勝手に"Day 4"のリンクが設定されるわけですね。言い方を変えると、全てのページで繰り返し設定する必要がなく1回の設定で済む、ということです。
Linked databaseを活用して要旨集を一元管理
さて、最後にどうやって多くの要旨を各ページに設定したか、です。各ページで別々に要旨やタイムテーブルを作成することも可能ですが、大変に骨の折れる作業になることは容易に想像できますよね?
そこで、ここではNotionの非常に便利なLinked databaseという機能を利用しました。大元の要旨のデータベースを作っておいて、それを各ページ(トップページのトグル内やDay Xページ内)に呼び出して形式を整えています。
そのため、実際の作り方の流れとしては、
- 大まかなトップページの構成を作り、
- 大元のデータベース作成に着手し、
- そののち要旨一覧や各日程のタイムテーブル作成に取り組む
という流れでした。
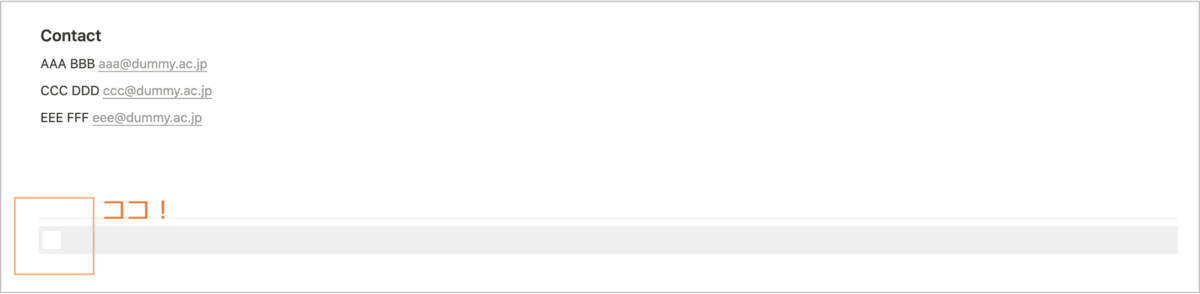
実は、ページを訪れる人が混乱しないように大元のデータベースをトップページ内に隠してあります。どこかお分かりでしょうか…?
……
正解は、ページ一番下の灰色線の下です。カーソルをそこにホバーさせると左側に白い四角が現れるので、そこをクリックすると大元のデータベースに飛べます笑

ここは基本的に目に触れない場所なので、特に表示形式を整えているわけではありません。むしろ運営側で要旨の抜け漏れがないかどうかなどの確認をしやすいように並び替えたりしていました。
(混乱を招かないように1つ補足をしておくと、最終的に公開するときは、完全に背景と同化させるためトップページ上のデータベースのアイコンを真っ白な四角にし、データベースタイトルを「 」とスペースだけにしました。しかし、データベースタイトルをスペースだけにすると、以下の作業でLinked databaseを埋め込む時に大元のデータベースが検索で引っ掛からないので、作業時は仮のデータベースタイトルを設定していました。)
要旨データベースの作り方
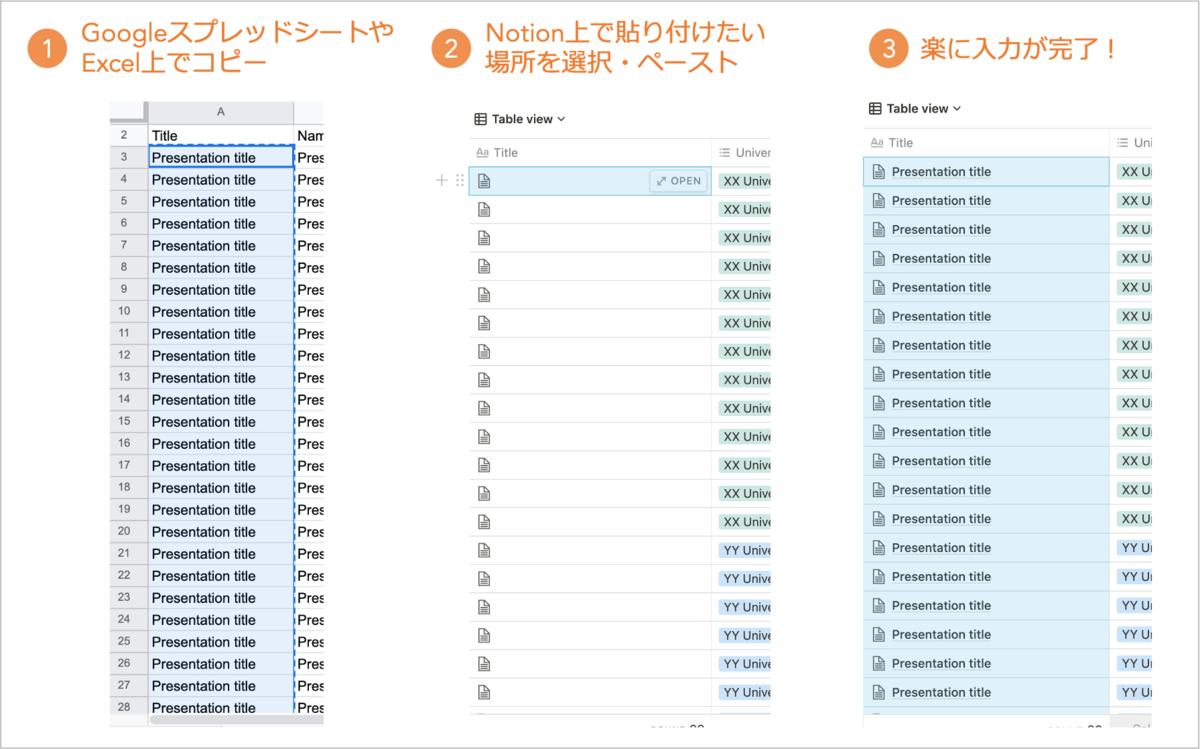
さて、このデータベース作成は実際のところ手作業で1つ1つ入力していくしかないのですが、ここで工夫をすることで作業が非常に楽になります。
ポイントは、エクセルやGoogleスプレッドシートを利用することです。
大抵ワークショップなどで参加者を募り名前や演題名を管理するには、そのような表計算ソフトを使って運営側で共有したりしますよね? それをそのままコピー&ペーストでデータベース内に貼り付けることができるのです。本当にNotionは万能です…!

ただし注意点があって、なぜか貼り付け元と貼り付け先で順番がバラバラになることがあるので(これはNotionのバグなのかどうかは定かじゃないです)、データベース内で順番を入れ替えたりして微調整してくださいね。
その後、このデータベース上で大学名やいつ発表するのか(Day X)、どの部屋で発表するのか(Room)のプロパティを追加しましょう。これで大元のデータベース上での作業は一旦終了です。
さて、大まかにデータベースを作成し終えたら、Linked batabase機能を用いて各ページに大元のデータベースの一部を抽出して適切な形式で表示するといったイメージの操作を行います。
例として、Day 1のタイムテーブル作成方法を簡単に説明します。
まずは、表示したい場所にデータベースを表示します。↓の画像のように、Linked database機能を使って大元のデータベースを呼び出します(①, ②)。

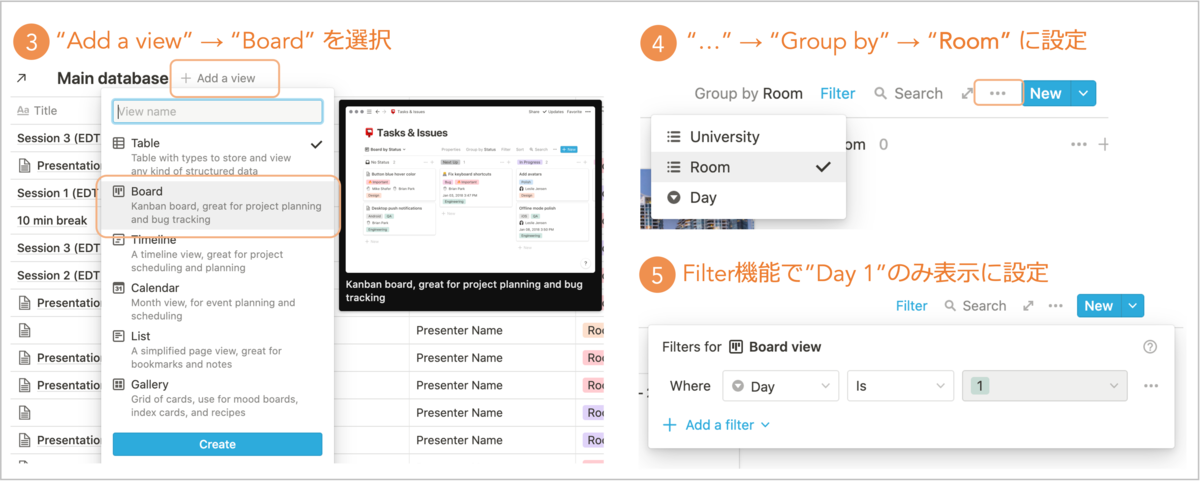
呼び出しただけでは雑多で整理されていない状態なので、次は見た目を整えていきます。デフォルトだとテーブル表示なので、"Add a view"から"Board"を選択し、カンバン形式で表示しましょう(③)。次に、データベース右上の"…"から"Room"ごとのまとまりで表示するようにします(④)。さらにFilter機能でDay 1のみ表示させるようフィルターをかけます(⑤)。そうすると、Day 1とタグ付けされたものだけ表示され、かつそれらが各Roomごとにグループ分けされた状態になります。

各データ(カードのように表示されています)をドラッグ&ドロップで順番を入れ替えて発表順に並び替え、タイムテーブルを仕上げます。
最後に、各カード内に各発表者の要旨PDFを埋め込んでいくことでページ全体が完成するのですが、これは残念ながら1つ1つ手作業で行いました。 今回は参加人数が100人以下だったのでそこまで大変ではなかったですが、もっと大人数の開催だともう少し工夫が必要かもしれません。
より工夫するとしたら
自分としてはそれなりに満足のいく出来でしたが、より工夫する点があるとしたら、各発表者のページに参加者がコメントを残せる機能をつけたかったですね。せっかくの国際ワークショップなので、そういった機能があるとより参加者間の学術的なコミュニケーションが広がるかもしれません。
Notionは公開・権限範囲の設定で「コメントのみ許可」という設定にすることでそういったことが可能になると思うのですが、周知にかかる時間や手間を考えて、今回は泣く泣く断念しました。今後この記事を参考にNotionでワークショップページを作成する人が現れたら、ぜひ試してみてください(そして感想を聞かせてください)。
テンプレート配布
さて、今回紹介したこちらのワークショップのページですが、せっかくなのでテンプレートとして公開し、それをベースに皆さんにも使ってもらいたいなと思います(問題が生じた場合は非公開にする場合もあります)。 ワークショップのリンク先のページ右上、Duplicateからコピーができます。念のため改めて以下にリンクを貼っておきます。テンプレートをみなさんのNotionのワークスペースにコピーして、ぜひ使ってみてください(これによって僕に金銭が入るわけでもないので、気軽にどうぞ!)
謝辞
今回ワークショップページをNotion上で作成するにあたって、くにちゃんさんのYoutube動画を大いに参考にさせてもらいました。
なんなら、当初はナビゲーションバーを設定する予定はなかったのですが、作成途中でSynced blockについての動画がアップされて、せっかくなので組み込もうと思って組み込んだ次第です笑
Notionの便利な使い方や操作について、非常にわかりやすく説明してくださっている動画なので、ぜひチャンネルをチェックして勉強してみてください!(こちらも勝手に紹介しているだけです!)
まとめ
ここまで見てくださりありがとうございます!
今回は、記録を残しておく意味も込めて、Notionで作ったワークショップの紹介と一部作り方を紹介しました。いかがだったでしょうか? 今後同じようなことにチャレンジする方がいれば、その人の参考になれば幸いです。
ではまた、次の記事でお会いしましょう。みそしる(@misosoup_no_gu)でした!